EOSのDAPP開発流れ
1. コードを実行し効果を調べる
● C++等言語を開発する
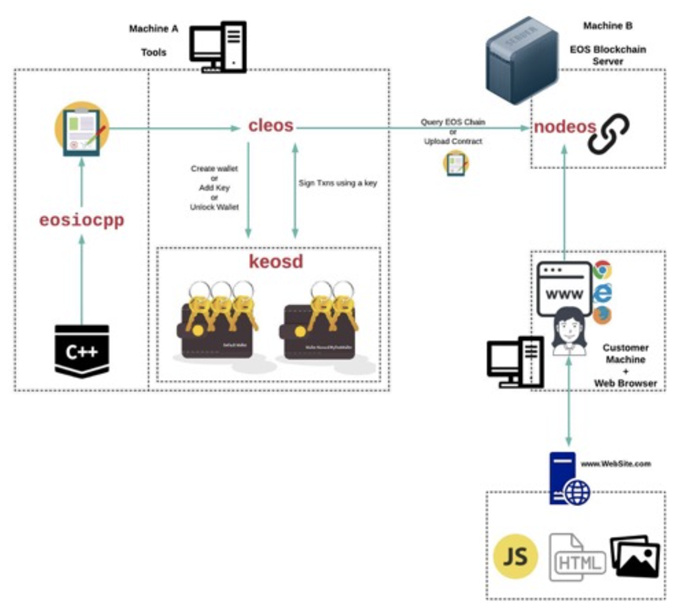
2. ツールを通してコンパイルする
*「ツール」:cleos、keosd、nodeos、eosiocpp ① コントラクトファイルを作成する ● eosiocpp -n hello (パス:/opt/eosio/bin/data-dir/contracts) (チェック:docker exec -it docker_nodeosd_1 ls /hello) ② ファイルをコンパイルする ● eosio cpp -o hello.wast hello.cpp ● eosio cpp -g hello.abi hello.cpp ③ コントラクトをマイグレートする ● cleos set contract eosio /hello/ /hello/hello.wast /hello/hello.abi -p eosio@active ④ コントラクトを呼び出す ● cleos push action hello hi '["user"]' -p eosio@active ● あるいは「eosjs」を通してコンパイルする(nodejsを使う)
3. 関連するフロントエンド画面を完成する
● React.js/JavaScript/HTML/CSS
4. EOSのメインWebサイトにデプロイする
● 「config.ini」ファイルを修正し、コントラクトをマイグレートする(RAMがかかる)
 |
Githubプロジェクト(Github)
参考資料(Reference)
EOSのDAPP開発流れ
https://hjtai.github.io/2018/08/18/ja/EOSのDAPP開発流れ/